When it comes to WordPress Optimization, both the header and footer play a crucial role in it. You can’t overlook each other while designing your WordPress website.
Above-the-fold content includes crucial information about your business and the problems you solve. But, at the same time, some visitors scroll down to the footer in the search of more information.
Here the role of website footer design comes. Your footer design should provide this information and ease navigation for users.
Obviously, the default WordPress footer can’t do this. You need to customize the same for better performance and results.
This blog post is about that only. Below I had shared the 10 best ways to optimize your WordPress footer.
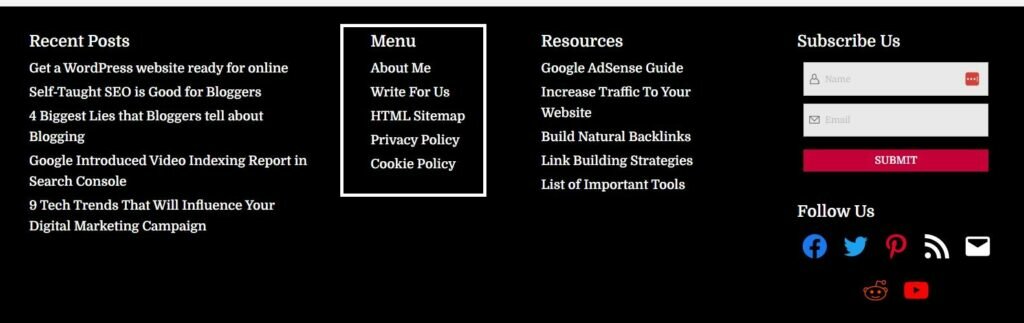
Your WordPress footer is one of the best places to add a navigation menu to it. It helps users to easily navigate your site. Which further will improve the user experience.
And, when you have a good user experience, you’re more likely to boost your website’s ranking in the search results.

Obviously, it is not necessary that the navigational menu in the footer should be the same as the one in the Header. However, there is no harm if in case you repeat the same menu in the footer as well.
2. Call to Action Button
CTA (Call to Action) button is a button used to direct users to a specific page or take action. The Signup button to increase conversion is a great CTA button example.
Now, since this footer appears sitewide on all web pages, you can include such Call to action buttons effectively in it.
Another great example of a CTA button is having a ‘Get in touch’ option included in the footer. This will make it easy for users to contact you for additional information if required.
3. Links to Important Resources
The website footer should be such that it provides easy links to important areas or resources of your blog.
So, if you have any important resources like an In-depth written blogpost, Free Tool, and/or Downloadable files then you can mention the same in your website footer.
For example, I had mentioned peculiar articles written on Google Adsense and Link Building topics in my site’s footer.
4. Social Proof
Your website footer is the best place to showcase your awards and certificates to visitors.
You can also include any honorable mentions and affiliations in the footer.
Overall this will help you to build brand trust and reputation online.
5. Any Important Information
Like Social Proof, you can also use the footer to mention any important information about your blog or services.
Below are a few examples of important information that can be included in the footer.
- Privacy Policy and Terms & Condition page
- Contact Address
- Affiliate Disclaimer
- Sitemap and Logo
- Terms of use and Copyright Notice and
- Mission and Vision Statment etc.
The WordPress footer is the best place to place the ‘Follow-Us’ buttons on it.
Been a place receiving the highest traffic, your ‘Follow-Us’ buttons not only get more exposure but at the same time also do not distract users from reading content on your blog post.
The footer is the best trade-off place for showing Social buttons.
Now, a question may arise. How to customize the WordPress footer on your blog? To get the answer to this question, please read below.
There are two ways to create and customize a WordPress footer.
First through the Customize Option and Second through Widgets appearing under the ‘Appearance’ option in the left sidebar of the admin panel.
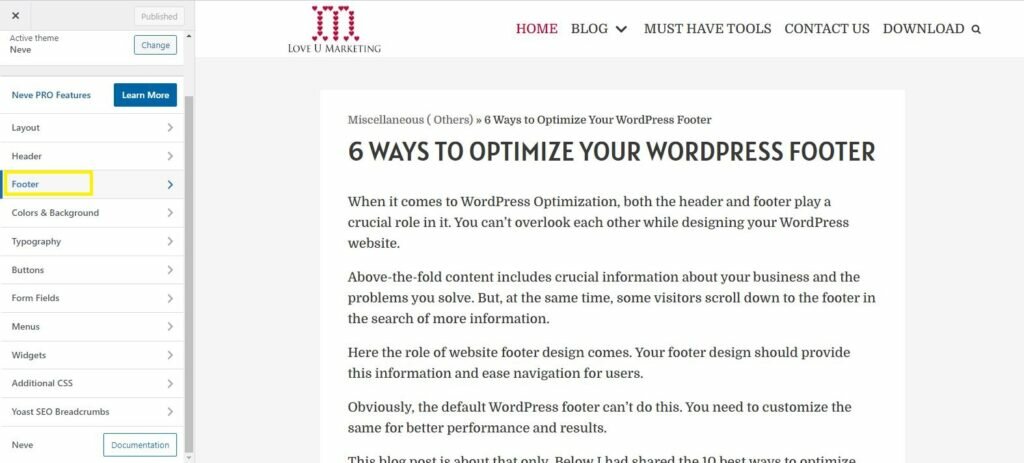
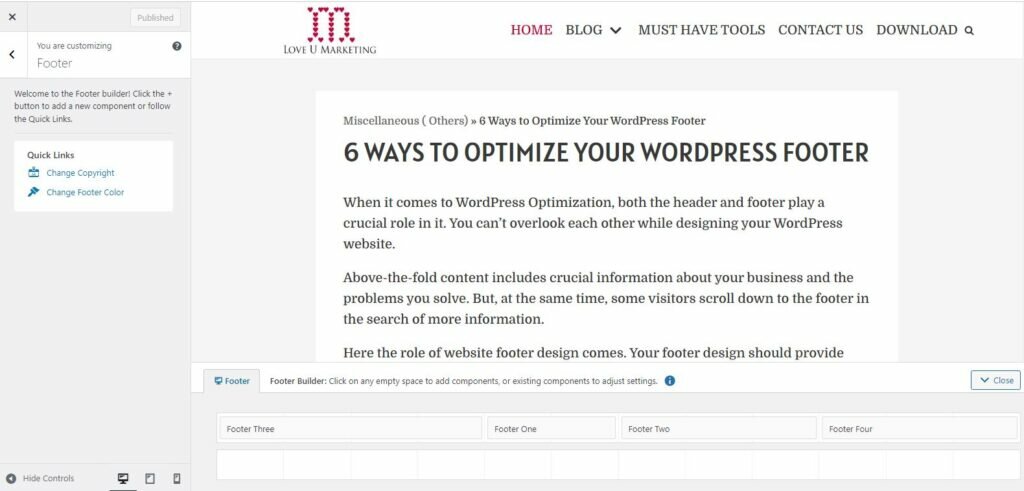
In the first option, all you need to do is click on the ‘Customize’ option available on the top admin panel (once you logged in to the admin role). And, go to the ‘Footer’ option to edit the same as per your requirement.



Here, one thing important to note is that this ‘Footer’ option (in the Customize menu) is theme based. It means that it will not appear in all themes.
If you don’t find the ‘Customize’ option then don’t worry. The next option of customizing the footer through ‘Widgets’ is still available for you.
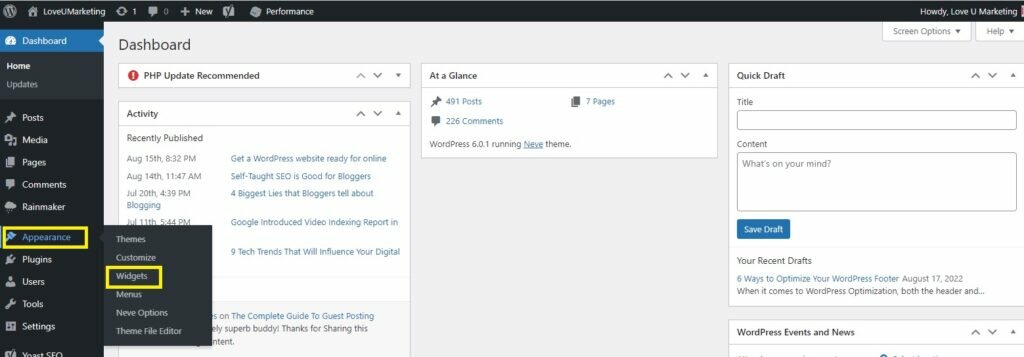
This ‘Widget’ option will appear under the ‘Appearance’ menu in the left sidebar of your admin panel.

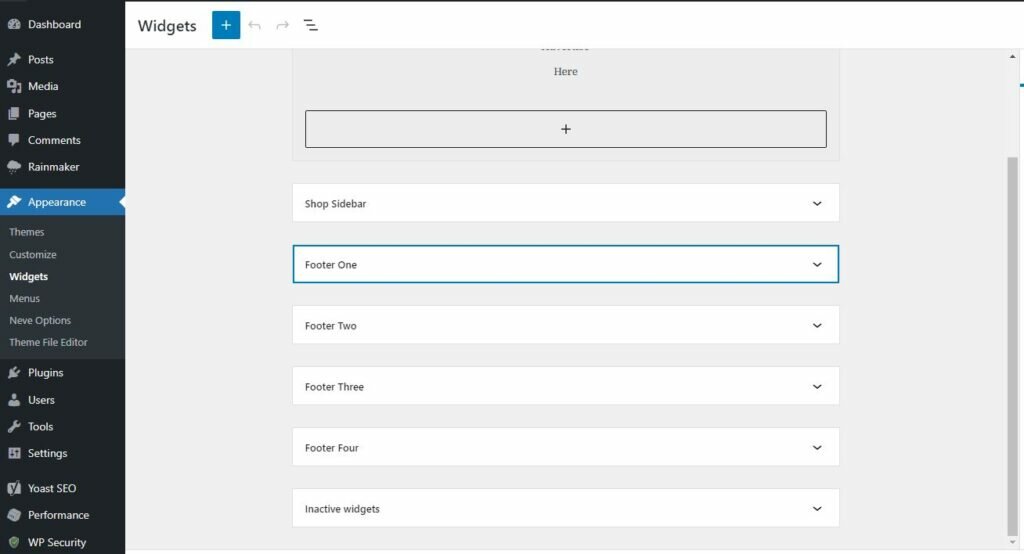
Just go to this ‘Widgets’ and then add your requirements under the respective footer area available.

Obviously, the number of footer areas and their look will vary from theme to theme. It may be also possible that you’re getting only one area to add widgets to the footer.
Over to You
How did you customize your WordPress footer? Do not forget to share, What all things you have added to your site footer?
Furthermore, feel free to contact us or share your message in the below comment box if in case you need any help in customizing your site footer. I will be happy to help you in customizing the same.
At last, always remember that a good footer design can help you to improve your user experience and thereby boost your site’s appearance in search results.
