Search Engine Optimization, without a doubt, plays a critical role in the success of your blog online. Proper SEO strategies not only help you in driving traffic but also improve its conversion rate.
However, with the introduction of advanced algorithms, SEO keeps on updating every time.
Hence, it becomes very imperial to keep tracking the latest SEO tips online.
I agree, if you check online there are tons of articles already published on best SEO tips for 2023.
But, most of them are very common and theoretical.
With this article, I am sharing simple but practical SEO tips for better rankings in Search Engines.
In fact, these are not tips but tricks to rank immediately. Trust me, after implementing them, your blog will start ranking immediately in Search results.
These tips are purely based on my study and experience. A few of them are very unusual and different also. But, trust me, it really works. You will start observing the difference within 24 hours only.
- 1. Improve your Page Experience
- Core Web Vitals
- A. Largest Contentful Paint (LCP)
- B. First Input Delay (FDI)
- C. Cummulative Layout Shift (CLS)
- Ideal Core Web Vitals Scores
- How to improve Core Web Vitals Scores
- Mobile Friendliness
- How To Check If A Website Is Mobile-Friendly
- HTTPS and intrusive interstitial guidelines
- FAQs about Page Expreience
- 2. Keyword Golden Ratio
- How do you find the golden keyword ratio?
- 3. Stop using Google Services
- Over to You for Latest SEO Tips
1. Improve your Page Experience
In 2021, Google confirms that Page Experience is a part of their ranking algorithm now. These new page experience signals will combine Core Web Vitals with Google’s existing signals including Mobile Friendliness, HTTPS Security, and intrusive interstitial guidelines.
The page experience is a set of signals that calculate the perceived experience of interacting with the webpage over its pure information, both on mobile and desktop devices. It includes
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
- Mobile Friendliness
- HTTS Security and
- Intrusive Interstitial Guidelines
Let’s discuss them one by one separately in detail below.
Core Web Vitals
In a very simple language, Core Web Vitals is a Speed report in a Google Webmaster account.
This report is based on three metrics named Cummulative Layout Shift, First Input Delay, and Largest Contentful Paint.
Based on these three metrics, the Google webmaster will categorize your webpage into three categories – Poor, Need Improvement, and Good.
Needless to say, all these three metrics will be based on real usage data collected by Google.
Google set a recommended target to the 75th percentile of page load. If your site meets this recommended target, it will pass the Core Web Vitals Assessment test.
The test results will be computed from the Core Web Vitals metrics over the latest 28-day collection period.

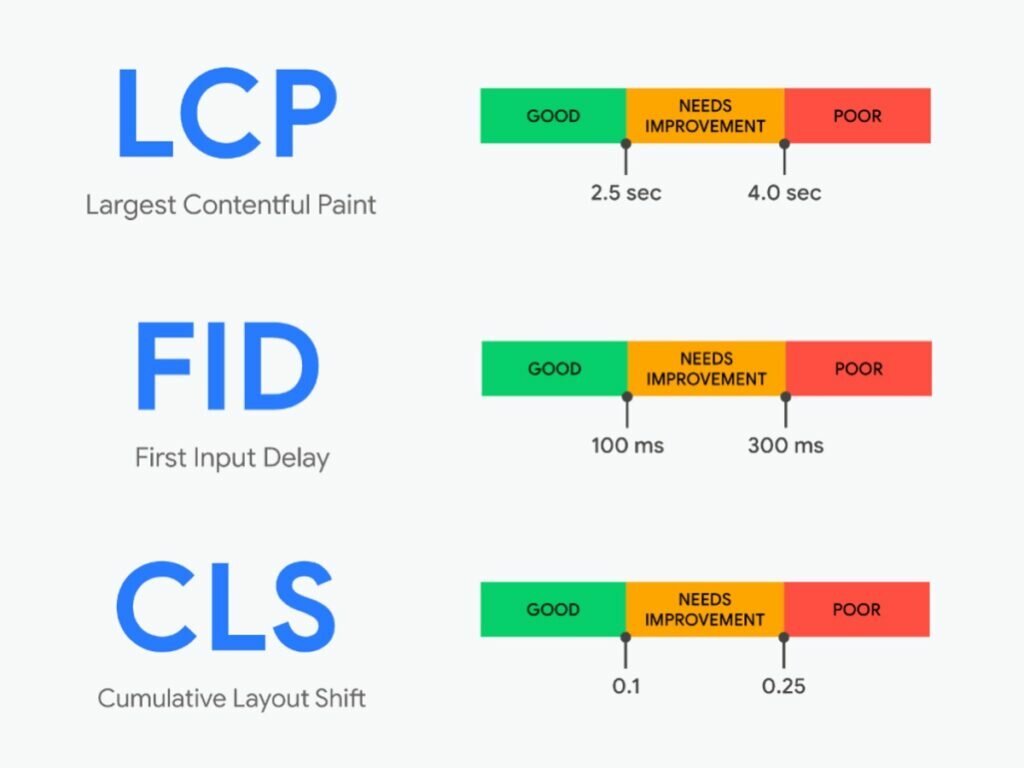
A. Largest Contentful Paint (LCP)
The largest contentful paint (LCP) represents your blog’s loading speed.
It focuses on measuring how fast your blog loads its largest elements, which include videos, animations, infographics, images, and text blocks.
In simple words, this metric measure the loading time of the largest elements of your blog online.
Obviously, these elements usually lie above the fold or at the top of the page. So, any change to above-the-fold content may impact your blog’s largest contentful paint score (LCP)
Now, as per Google, if the largest elements loads within 2.5 seconds of when the page first starts loading, it is categorized as a ‘Good’ URL. If it loads between 2.5 to 4.0 seconds, it is categorized as a ‘Needs Improvement’ URL. And, if it takes more than 4.0 seconds, it is categorized as a ‘Poor’ URL.
B. First Input Delay (FDI)
The First Input Delay (FDI) represents your blog’s responsiveness.
It measures the time between when a user first tries to take an action on your page (like clicking a button) and when the page is able to respond.
In simple words, it is a time between a user clicking on a button and the page responding with an answer.
An ideal response time is below 100ms. It means if a page response is within 100 ms of the user clicking on a button, it is categorized as a ‘Good’ URL.
If it responds between 100ms to 300ms, it is categorized as a ‘Needs Improvement’ URL. And, if it responds beyond 300ms, it is categorized as a ‘Poor’ URL.
C. Cummulative Layout Shift (CLS)
The Cumulative Layout Shift represents your blog’s experience.
As the name suggests, it measures how much your page shifts its layout unexpectedly. Obviously, it will ignore layout shifts caused by user interaction. For example, if there is a shift in the layout when a user clicks on the top menu, the same will be not considered here while calculating this score.
A good cumulative layout shift score is anything below 0.1 while anything above 0.25 is considered poor. And, anything between 0.1 to 0.25 is considered a needs improvement.
Ideal Core Web Vitals Scores
| Sr. No | Metrics | Ideal Scores |
|---|---|---|
| 1 | Largest Contentful Paint | Less than 2.5 seconds- Good Between 2.5 to 4.0 seconds- Needs Improvement More than 4.0 seconds- Poor |
| 2 | First Input Delay | Less than 100ms- Good Between 100 to 300ms- Needs Improvement More than 300ms- Poor |
| 3 | Cumulative Layout Shift | Less than 0.1- Good Between 0.1 to 0.25- Needs Improvement More than 0.25- Poor |
If 75th of the users have a good experience in the above metrics, the Core Web Vitals Assessment status of your site will be ‘Passed’.
How to improve Core Web Vitals Scores
According to me, removing things is the best way to improve the loading speed of your blog. If you don’t require anything, simply remove it.
There is no need to install everything on your blog and bloat it. For example, there is no need to track users’ statistics if only a few users are visiting your site.
Similarly, you don’t require to enable the Rocket Loader script on Cloudflare if you’re already deferring important scripts using any WordPress plugin. This will help you to prevent the loading of one unrequired script on your blog.
Below are unusual changes, I made to my blog to improve its Core Web Vitals scores and passed the assessment.
- Removed the Logo and Feature Images from Lazy Loading
- Deferred loading of all Javascripts through code in the function.php file
- Generate a critical CSS file and defer loading all CSS files also
- Removed unnecessary features and plugins from my blog.
- Removed featured image from the post for mobile view.
- Since very few users are visiting my blog, I removed the Social Sharing buttons and Google Analytics code from my blog. There is no logic in tracking blogging statistics if only a few users are visiting your site.
- Disabled loading of CSS files wherever possible. For example, I disabled the same for my Table of Content plugin. I am not loading any CSS style for it.
- I build my blog using default Gutenberg blocks. Instead of Page builder, I am using Gutenberg for my blog online.
- Minified Javascript and CSS files
- Removed Embed, Emoji script, and Inline CSS styling.
- Replaced images with text, wherever possible. For example, on my homepage, I am using text blocks above the fold instead of images.
- Disabled unrequired options on Cloudflare. Checking Browser Integrity before accessing the page can increase the total blocking time on your blog.
Mobile Friendliness
There is no second thought on the fact that Mobile-friendliness is a confirmed Google ranking factor.
In April 2015, with the Mobile-Friendly updates roll out, Google confirmed that they are boosting the ranking of mobile-friendly pages on mobile search results.
So, if you want to rank higher in Mobile Search Results, mobile friendliness is very critical for your blog.
Make sure, your site is mobile-friendly online.

How To Check If A Website Is Mobile-Friendly
Checking whether a website or blog is mobile-friendly is very easy. All you need to do is copy and paste the URL into Mobile-Friendly Test.
This test is been developed by Google and will tell you whether the given web page is mobile-friendly or not.
Kindly note, the result of this test will be web-page specific. It will not comment anything about the mobile-friendliness of the entire blog.
HTTPS and intrusive interstitial guidelines
The next signals in the Page Experience report of Google are HTTPS and Intrusive Interstitial Guidelines.
Ensure your blog serves web pages through HTTPS instead of HTTP.
Moreover, it also follows Intrusive Interstitial guidelines provided by Google.
These guidelines suggest avoiding using page elements that obstruct users’ view of the content, usually for promotional purposes.
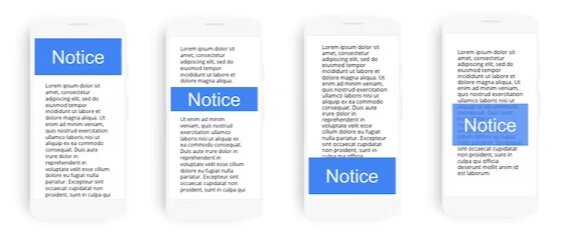
It is highly advisable that instead of using full-page interstitials, use banners on your mobile page.
Banners (highlighted in the right side image) will not obstruct users’ view of the content.

FAQs about Page Expreience
For your convenience, I had listed above entire article in Frequently Asked Questions below. These faqs will answer your all question about Page Experience in short and simple words.
A. Page Experience includes a set of signals to measure the perceived experience of interacting with your web pages online. These signals are HTTPS, Mobile Friendliness, Interstitial Guidelines, Largest Contentful Paint, Cummulative Layout Shift, and First Input Delay.
A. In 2021, Google introduced three signals to measure users’ Page Experience online. These three signals are Largest Contentful Paint(LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
A. It is the largest element of your blog that usually lies above the fold on your web page. Yes, it can be either an image, video, animation, infographic, and/or text block.
A. It is the time between the user’s first action on your blog and the web page responding to the user’s action.
A. It represents a cumulative shift in the layout of the web page unexpectedly. Obviously, it is not considered a change in layout because of user actions.
A. Mobile friendliness is the measure of how well your blog is designed and optimized to load on a mobile device such as a smartphone or tablet.
A. HTTPS stands for Hyper Text Transfer Protocol Secure. It is a combination of HTTP and SSL together. Obviously, it is more secure than initial HTTP and provides more secure communication over the internet.
A. These are guidelines provided by Google to show promotional content on mobile pages. It suggests avoiding using full-page interstitials and instead using small banners on your mobile site. This will not obstruct your users from viewing the content on mobile.
2. Keyword Golden Ratio
After Page Experience, Keyword Golden Ratio is the next latest SEO tip for better rankings in 2023.
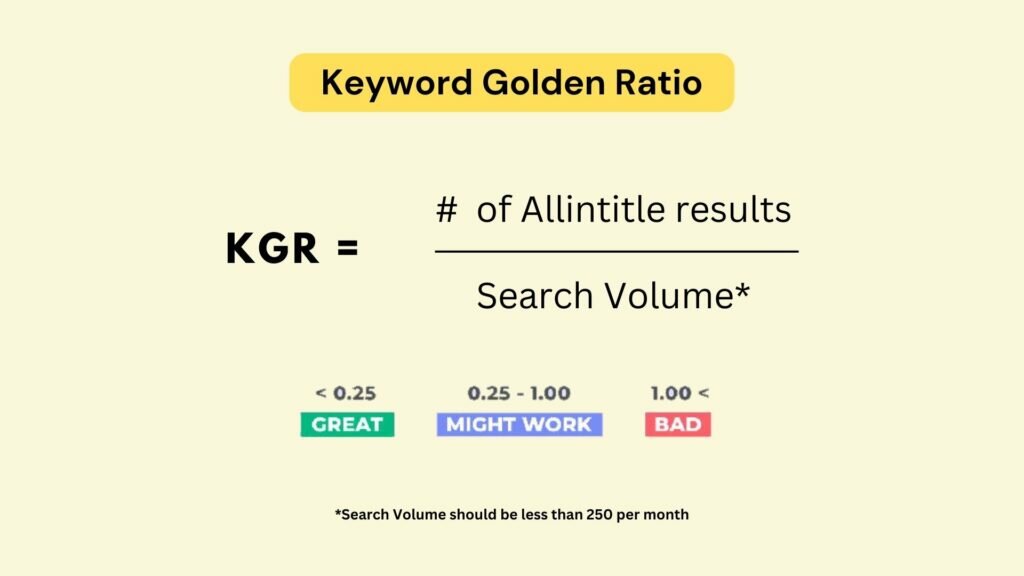
KGR (Keyword Golden Ratio) is a ratio between Google results (that have the exact keyword in the title) and the monthly search volume of the keyword (where the keyword volume is less than 250 per month).

In simple words, it is a ratio derived by dividing Google Search Results by Monthly Search Volume.
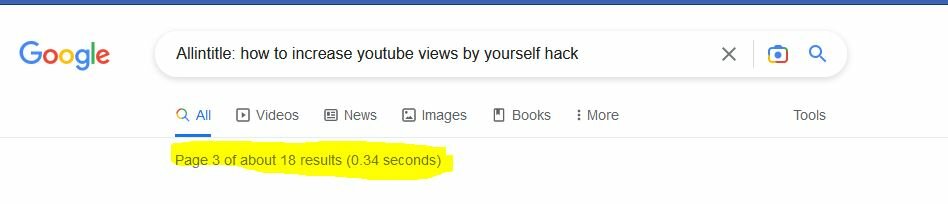
Monthly Search Volume can be derived using any free or paid keyword research tools and Search Results with the exact keyword in the title can be derived using “Allintitle” before the keyword. All you need to do is type “Allintitle: Keyword” in Google and consider the number of search results in its showing on the top just below the search bar.
It is a must if you’re looking to rank on the first page within 24 hours. Yes, this is not a lie. It is possible to rank immediately using KGR keywords.
My blog post on Youtube hacks is evidence for the same. Within 24 hours it started ranking and within a week it got ranked on the first page of search results.
How do you find the golden keyword ratio?
Finding Golden Keyword Ratio is very easier. All you need to do is just follow the below steps to find it.
- Find the monthly search volume of the given keyword.
- If the monthly search volume is less than 250 per month, consider it, or else ignore the same.
- Go to Google Search and type “Allintitle: Keyword” in the search bar.
- Take the number of searches appearing just below the search bar.

- Divide the Allintile number by the Monthly Search Volume
- If the ratio is less than 0.25 consider the same or else ignore it.
If the KGR is less than 0.25, this is considered optimal, meaning that the search term is both underserved and has low competition. It is easy to rank for such keywords. It is considered as ‘Might Work’ if ranges between 0.25 to 1. But, any number above 1 is too Bad to rank. It is very difficult to rank keywords having a KGR ratio above 1.
So, to wind up. Write and publish an article on a Keyword having a KGR ratio less than 0.25. This will help you to rank your content in 24 hours.
3. Stop using Google Services
If you are a blogger, stop using Google Search Engine and Chrome immediately. There might be a possibility that Google may be tracing your blogging activities through these products.
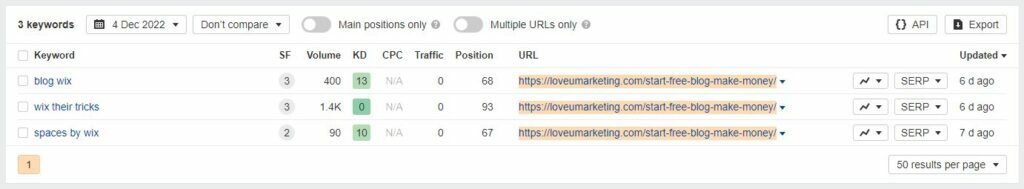
I know there is no evidence available online to support my statement. But, before you come to any conclusion, I request please look into the below images first.


How to Start a Blog free blog and make money was my first article written after stopping using Google Chrome and Search Engine. I wrote this article on 26th November 2022 (@ 11 PM) and it started ranking on 27th November 2022 (@ 4 AM) in the morning. So, my blog post starts ranking within 5 hours of its publishing.
The above images are evidence for the same.
So, I suggest stopping using Google Chrome and Search Engine while working on your blog. This might help you to rank your content higher in the search results.
It’s a human tendency to use a search engine and keep checking a blog post in the front end while writing the blog. This might be one of the reasons why Google degrades your ranking in the search results.
Moreover, there is no harm in trying this trick. Instead of using Google, just use other options available.
What do you say? Share your views below in the comment box.
Over to You for Latest SEO Tips
I know many of the above changes are unusual and odd. But, I already mention this at the start of my blog post. Moreover, SEO keeps on changing. So, at least try is must to these above-mentioned techniques.
There is no harm in using these techniques. These are purely White Hat SEO techniques only.
Last, as usual, if you need any help in implementing or understanding any of the above tips and tricks, feel free to contact me or leave your message in the below comment box. I will be happy to help you.
Furthermore, please stay tuned to LoveUMarketing for the latest SEO tips and tricks available online.
